Getting started
What to expect
Splitting your bundle into small pieces allows you reduce size of main bundle, which is loaded on application startup. It means, that you can load only necessary things, such as login pages, which user inevitably will see if open an application. And only "necessary" things will be in main bundle. Thus, this means that the time of initial launch of the application will be minimized and memory consumption will be decreased, since often in applications is a lot of code (components and screens) that the user may simply not see.
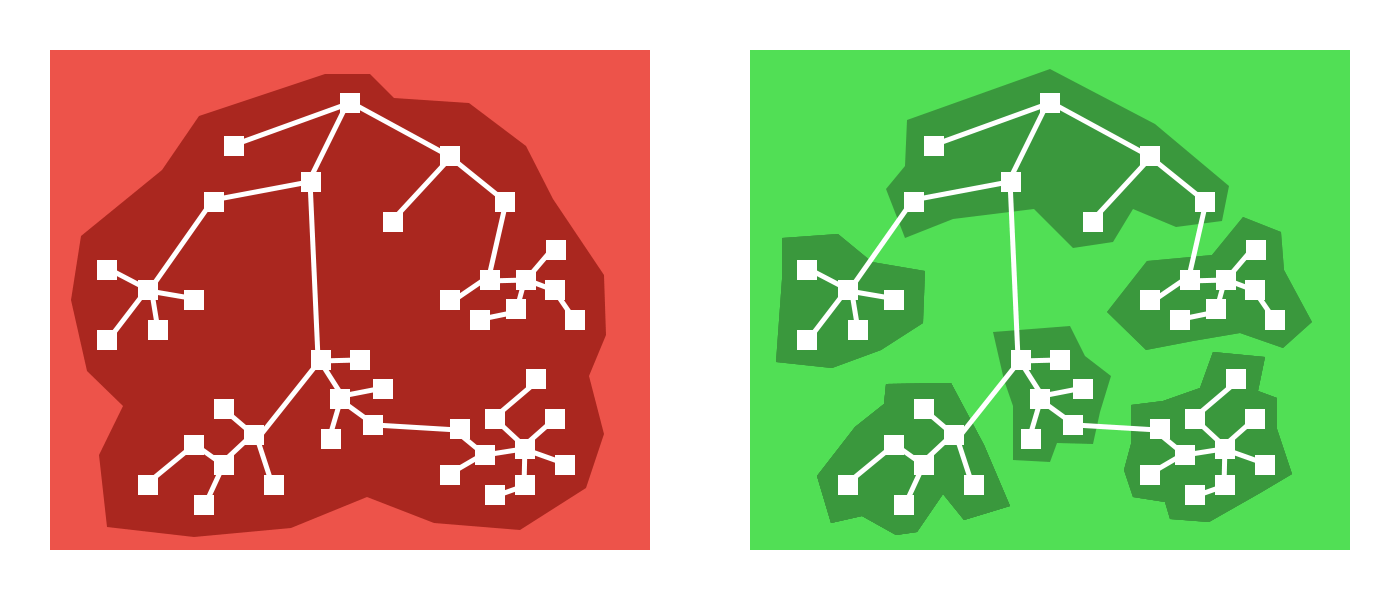
 On green part of this picture, you can see that all components/screens are divided into different groups. It allows you to load the application much faster, because instead of loading the entire bundle (red picture), you can load only the parts that you need.
On green part of this picture, you can see that all components/screens are divided into different groups. It allows you to load the application much faster, because instead of loading the entire bundle (red picture), you can load only the parts that you need.
What does this package do?
This package is built on top of RAM/mmap (aka lazy) bundles. In addition to the base functionality provided by React Native, it allows you to:
- avoid boilerplate code (you don't need to write code as per react-native docs - you can simply wrap your component into
registerfunction); - use
preloadAPI (when you can load screens in advance and the transition to them will be as if the entire bundle was loaded at once); - and has web support.
Features
This library is add-on on react-native API. But this library has some features, and here is list of them:
- Enhanced cache management. This library provide a way for caching yours components. This mechanism allows you to improve performance of your application and help to avoid unnecessary reloading yours components, which were already loaded.
- Ability to preload component. You can preload components in background, which user may see in the nearest future. It allows to make UI experience more smooth and use your components from cache without any intermittentions.
- Supporting all navigation libraries. This library is compatible with all most known navigation libraries, such as react-navigation, react-native-navigation and more others.
Installation
Install the react-native-bundle-splitter package in your React Native project.
yarn add react-native-bundle-splitter
# or with npm
# npm install react-native-bundle-splitter --save
This module does not use any native (platform) dependencies and does not need to be linked. So installation process basically is finished. But you also need to enable RAM bundles feature in your application. To see how to do it, please read the guide.
You need to use react-native 0.60 or higher, since feature with inline requires is available out-of-box only from this version.
FAQ
Why not just use React.lazy()?
React.lazy() works in React Native, but it doesn't provide preloading. This library is a small abstraction over lazy bundle format that adds:
- Preloading API - load screens before navigation to avoid white screens/flickers
- Cache management - track what's loaded, avoid redundant loads
- Easy setup - simple
register()wrapper
Why not use react-navigation's getComponent?
React Navigation's getComponent doesn't preload your component. If your app is heavy, you may see white screens, flickers, or janky transitions when navigating. This library lets you preload screens in advance for smooth navigation.
Is this library relevant if already using Hermes?
Yes! Hermes enables the lazy bundle format (mmap) by default, but you still need a way to manage preloading and caching. This library provides that abstraction layer. See enabling lazy bundle for more details on Hermes vs JSC.
How is this different from Re.Pack?
Re.Pack replaces Metro entirely with webpack/rspack. This library works with your existing Metro setup (RAM/mmap bundles). You can use both together if needed.
Use this library if: you want preloading and cache management with minimal config.
Use Re.Pack if: you need webpack ecosystem features or module federation.
Do I need this for small apps?
Probably not. If your app has fewer than 5-10 screens, the overhead isn't worth it.